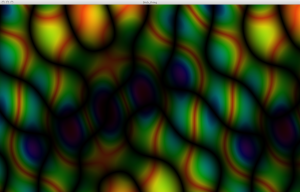
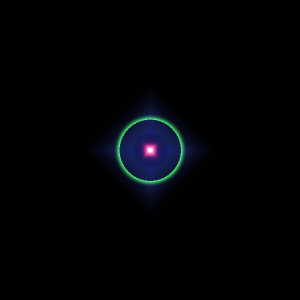
I added a heads-up display to the code from the previous article. This display shows you the coordinates of each of the bees.
The leader-bee is thick white string with green beads. The follower-bees are the thin black strings with red beads. Going clockwise from the top, the beads on each string represent amplitude, x-frequency, y-frequency, x-phase, and y-phase. The outside of the HUD represents positive infinity. The inner circle of the HUD represents negative infinity. The light yellow circle between the infinities represents zero. Note: the scaling is extreme. Two is almost 90% of the way from zero to infinity on this scale.
Fourier Swarm with Bee Display from Patrick Stein on Vimeo.
Technical details of the HUD scaling
Say you have a number that you want to map into the interval
. Draw the upper half of the unit circle centered at the origin. Start moving from left to right along the circle until you find the spot with a tangent of slope
. Use the
-coordinate of this point. To map that interval onto my HUD, subtract your calculated
-coordinate from two and use the result as the radius from the center of the HUD.
Here is the Lisp source code. It depends on Zach’s Vecto library.
Edit: Oops… there is a bug in the HUD code. The leader and first follower are not shown. The second follower is the thick white line. Ooops. Okay… I have replaced the video and the source code now.